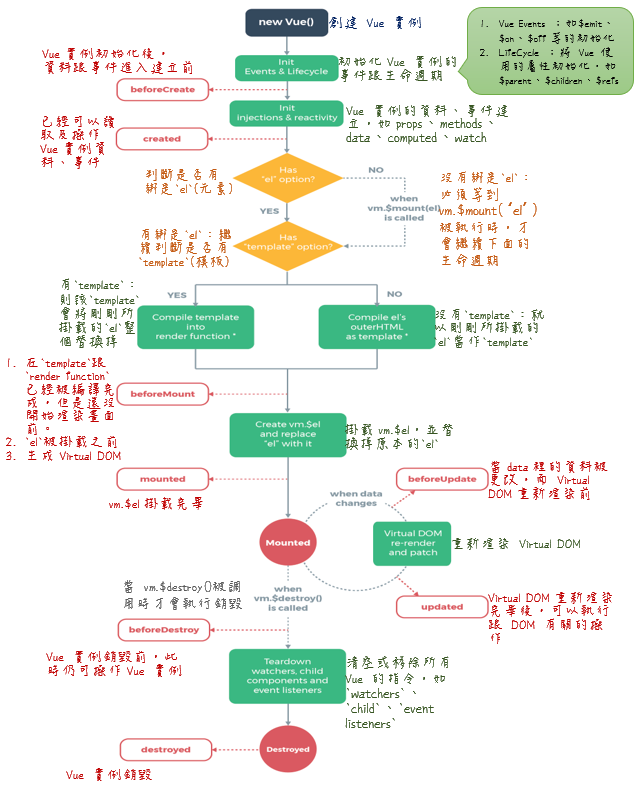
學了 VueJS 一段時間,總是會不定期的回頭看下面這張圖:
這張圖從上到下就是 Vue 實體產生的一系列過程,並且在過程中不同階段,會運行一些生命週期鉤子( lifecycle hooks )函式,例如created、mounted、updated 和 destroyed,我們就可以利用這些生命週期鉤子( lifecycle hooks )去添加自己的程式碼,並讓 Vue 執行到該階段的時候自動去執行我們所添加的程式碼。

el
以頁面上已存在 DOM 元素作為 Vue 實例的掛載目標(可以是CSS選擇器或HTMLElement)。
使用"Mustache"語法(雙大括號**{{}}**)
使用{{}}會將裡面的值都視為普通文本。
<p>Text: {{ text }}</p>
要插入 HTML ,就必須要使用指令**v-html**。
<div id="app">
<!--僅顯示HTML文字-->
<p>{{ rawHTML }}</p>
<!--顯示文字及設定的樣式-->
<p v-html="rawHTML"></p>
</div>
要將資料綁到 HTML 屬性上面,就必須要使用指令**v-bind:attributeName**。v-bind:attributeName可以縮寫成:attributeName
<div id="app">
<img v-bind:src="imgUrl">
</div>
透過在**{{}}**其中加入JS表達式來進行運算。
<p> {{ num + 1 }}</p>
<p> {{ doSth? '可以做':'不可以做' }}</p>
更多JS表達式:
MDN-運算式與運算子
Demo
[DAY02]跟 Vue.js 認識的30天 - Vue 實體的生命週期(Lifecycle Hooks)
[DAY02]跟 Vue.js 認識的30天 - Vue 的模板語法(Template Syntax)
參考資料:
Understanding Vue.js Lifecycle Hooks
